HTML ile sitemizi veya belgemizi düzenlerken, CSS yardımıyla çeşitli özelleştirmeler ve zenginleştirmeler yapmaktayız. Düzeni oluştururken semantik etiketleri kullanmaktayız.
Div ile oluşturulan bölümlere birer semantik etiket tanımlayarak sitenin iskeleti tanımlanmış olur.
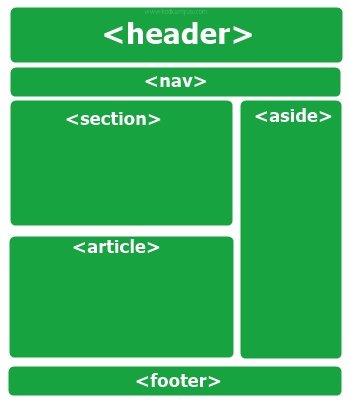
Mevcutta özelleştirilecek olan sayfaya; başlık, üst menü, içerik, yan menü, footer gibi bölümler ekleyerek HTML site düzeni oluşturmuş oluruz.

<header> Sitenin üst bölümünü oluşturur.
<nav> Site içerisinde menü oluşturur.
<section> Site içerisinde bölüm olduğunu belirtir.
<article> Site içerisinde yazı bölümü oluşturur.
<aside> Sitenin sidebar bölümünü oluşturur.
<footer> Sitenin alt bölümünü oluşturur.
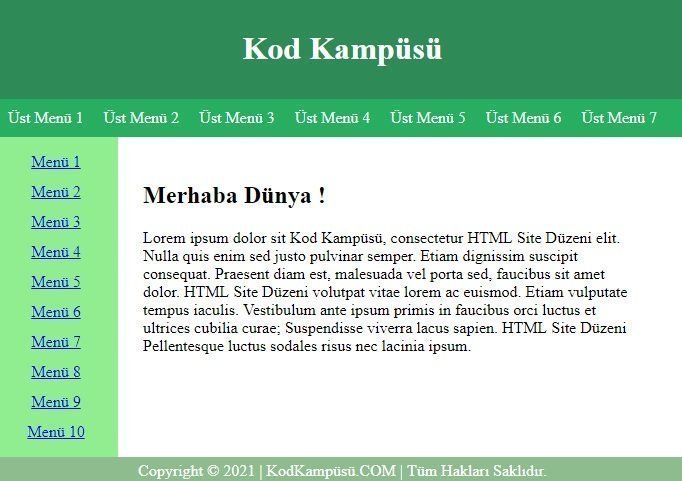
Adım adım site düzenini nasıl oluşturacağımıza ayrıntılı bir şekilde bakalım. Görmüş olduğunuz bu tasarım düzenini birlikte inceleyeceğiz.

1. Adım: Header başlığı oluşturmak
<header> içerisinde, <h1> etiketiyle bir başlık oluşturalım.
1 2 3 4 5 6 7 8 9 10 11 12 | <html> <head> <title> Kod Kampüsü | HTML Site Düzeni </title> </head> <body> <header> <!--Header başlığını oluşturduk--> <h1>Kod Kampüsü</h1> </header> </body> </html> |
2. Adım: Üst menüyü oluşturmak
Sitemizin üst menüsünü listeler yardımıyla yapabiliriz. Sıralı – sırasız listeler fark etmeden isteğinize göre seçebilirsiniz.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html> <head> <title> Kod Kampüsü | HTML Site Düzeni </title> </head> <body> <ul> <!--Üst menüyü oluşturduk--> <li><a href="https://www.kodkampusu.com">Üst Menü 1</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 2</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 3</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 4</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 5</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 6</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 7</a></li> </ul> </body> </html> |
3. Adım: Yan menüyü oluşturmak
Sitede, üst menü haricinde isterseniz sağ / sol menüler de ekleyebilirsiniz. Menüyü oluştururken <nav> etiketini kullanabiliriz.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <html> <head> <title> Kod Kampüsü | HTML Site Düzeni </title> </head> <body> <nav> <!--Yan menüyü oluşturduk--> <a href="https://www.kodkampusu.com">Menü 1</a> <br> <a href="https://www.kodkampusu.com">Menü 2</a> <br> <a href="https://www.kodkampusu.com">Menü 3</a> <br> <a href="https://www.kodkampusu.com">Menü 4</a> <br> <a href="https://www.kodkampusu.com">Menü 5</a> <br> <a href="https://www.kodkampusu.com">Menü 6</a> <br> <a href="https://www.kodkampusu.com">Menü 7</a> <br> <a href="https://www.kodkampusu.com">Menü 8</a> <br> <a href="https://www.kodkampusu.com">Menü 9</a> <br> <a href="https://www.kodkampusu.com">Menü 10</a> <br> </nav> </body> </html> |
4. Adım: İçerik bölümünü oluşturmak
Sitemizin veya HTML Dökümanımızın verilerinin bulunacağı, yazıların gözükeceği bölümü oluştururken <section> etiketini kullanmaktayız.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <html> <head> <title> Kod Kampüsü | HTML Site Düzeni </title> </head> <body> <section> <!--İçeriği oluşturduk--> <h1>Merhaba Dünya !</h1> <p>Lorem ipsum dolor sit Kod Kampüsü, consectetur HTML Site Düzeni elit. Nulla quis enim sed justo pulvinar semper. Etiam dignissim suscipit consequat. Praesent diam est, malesuada vel porta sed, faucibus sit amet dolor. HTML Site Düzeni volutpat vitae lorem ac euismod. Etiam vulputate tempus iaculis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices cubilia curae; Suspendisse viverra lacus sapien. HTML Site Düzeni Pellentesque luctus sodales risus nec lacinia ipsum.</p> </section> </body> </html> |
5. Adım: Footer bölümü oluşturmak
Footer bölümü, sitenin en alt bölümüdür. Buraya genellikle sitenin hakları gibi bilgiler girilir. İsterseniz bir menü ekleyebilir veya herhangi bir açıklama girebilirsiniz. Bu bölümü oluştururken <footer> etiketi içerisinde yazmaktayız.
1 2 3 4 5 6 7 8 9 10 11 12 | <html> <head> <title> Kod Kampüsü | HTML Site Düzeni </title> </head> <body> <footer> <!--Footer bölümünü oluşturduk--> Copyright © 2021 | KodKampüsü.COM | Tüm Hakları Saklıdır. </footer> </body> </html> |
6. Adım: Bütün kodları birleştirelim ve kontrol edelim
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | <html> <head> <title> Kod Kampüsü | HTML Site Düzeni </title> </head> <body> <!-- ////////// Header başlığı ////////// --> <header> <h1>Kod Kampüsü</h1> </header> <!-- ////////// ////////////// ////////// --> <!-- ///////////// Üst menü ///////////// --> <ul> <li><a href="https://www.kodkampusu.com">Üst Menü 1</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 2</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 3</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 4</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 5</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 6</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 7</a></li> </ul> <!-- ////////// ////////////// ////////// --> <!-- ///////////// Yan menü ///////////// --> <nav> <a href="https://www.kodkampusu.com">Menü 1</a> <br> <a href="https://www.kodkampusu.com">Menü 2</a> <br> <a href="https://www.kodkampusu.com">Menü 3</a> <br> <a href="https://www.kodkampusu.com">Menü 4</a> <br> <a href="https://www.kodkampusu.com">Menü 5</a> <br> <a href="https://www.kodkampusu,com">Menü 6</a> <br> <a href="https://www.kodkampusu.com">Menü 7</a> <br> <a href="https://www.kodkampusu.com">Menü 8</a> <br> <a href="https://www.kodkampusu.com">Menü 9</a> <br> <a href="https://www.kodkampusu.com">Menü 10</a> <br> </nav> <!-- ////////// ////////////// ////////// --> <!-- ////////////// İçerik ////////////// --> <section> <h1>Merhaba Dünya !</h1> <p>Lorem ipsum dolor sit Kod Kampüsü, consectetur HTML Site Düzeni elit. Nulla quis enim sed justo pulvinar semper. Etiam dignissim suscipit consequat. Praesent diam est, malesuada vel porta sed, faucibus sit amet dolor. HTML Site Düzeni volutpat vitae lorem ac euismod. Etiam vulputate tempus iaculis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices cubilia curae; Suspendisse viverra lacus sapien. HTML Site Düzeni Pellentesque luctus sodales risus nec lacinia ipsum.</p> </section> <!-- ////////// ////////////// ////////// --> <!-- ////////////// Footer ////////////// --> <footer> Copyright © 2021 | KodKampüsü.COM | Tüm Hakları Saklıdır. </footer> <!-- ////////// ////////////// ////////// --> </body> </html> |
7. Adım: CSS Özelleştirmeleri yapalım
7.1 : Header CSS
1 2 3 4 5 6 | header { background-color:SeaGreen; color:white; padding:10px; text-align:center; } |
7.2 : Üst Menü CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | ul { list-style-type: none; overflow: hidden; padding: 0; margin: 0; background-color: MediumSeaGreen; } li { float: left; } li a { color: white; display: block; text-align: center; padding: 10px 10px; text-decoration: none; } |
7.3 : Yan Menü CSS
1 2 3 4 5 6 7 8 9 10 11 12 | nav { background-color:LightGreen; width:100px; height:300px; float:left; display: block; color: white; text-align: center; padding: 10px 10px; text-decoration: none; line-height:30px; } |
7.4 : İçerik CSS
1 2 3 4 5 6 | section { width:490px; padding:25px; float:left; } |
7.5 : Footer CSS
1 2 3 4 5 6 7 | footer { background-color:DarkSeaGreen; color:white; text-align:center; clear:both; padding:5px; } |
8. Adım: Kodumuzun son hali
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 | <html> <head> <title> Kod Kampüsü | HTML Site Düzeni </title> <style> header { background-color:SeaGreen; color:white; padding:10px; text-align:center; } ul { list-style-type: none; overflow: hidden; padding: 0; margin: 0; background-color: MediumSeaGreen; } li { float: left; } li a { color: white; display: block; text-align: center; padding: 10px 10px; text-decoration: none; } nav { background-color:LightGreen; width:100px; height:300px; float:left; display: block; color: white; text-align: center; padding: 10px 10px; text-decoration: none; line-height:30px; } section { width:490px; padding:25px; float:left; } footer { background-color:DarkSeaGreen; color:white; text-align:center; clear:both; padding:5px; } <style> </head> <body> <header> <h1>Kod Kampüsü</h1> </header> <ul> <li><a href="https://www.kodkampusu.com">Üst Menü 1</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 2</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 3</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 4</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 5</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 6</a></li> <li><a href="https://www.kodkampusu.com">Üst Menü 7</a></li> </ul> <nav> <a href="https://www.kodkampusu.com">Menü 1</a> <br> <a href="https://www.kodkampusu.com">Menü 2</a> <br> <a href="https://www.kodkampusu.com">Menü 3</a> <br> <a href="https://www.kodkampusu.com">Menü 4</a> <br> <a href="https://www.kodkampusu.com">Menü 5</a> <br> <a href="https://www.kodkampusu.com">Menü 6</a> <br> <a href="https://www.kodkampusu.com">Menü 7</a> <br> <a href="https://www.kodkampusu.com">Menü 8</a> <br> <a href="https://www.kodkampusu.com">Menü 9</a> <br> <a href="https://www.kodkampusu.com">Menü 10</a> <br> </nav> <section> <h1>Merhaba Dünya !</h1> <p>Lorem ipsum dolor sit Kod Kampüsü, consectetur HTML Site Düzeni elit. Nulla quis enim sed justo pulvinar semper. Etiam dignissim suscipit consequat. Praesent diam est, malesuada vel porta sed, faucibus sit amet dolor. HTML Site Düzeni volutpat vitae lorem ac euismod. Etiam vulputate tempus iaculis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices cubilia curae; Suspendisse viverra lacus sapien. HTML Site Düzeni Pellentesque luctus sodales risus nec lacinia ipsum.</p> </section> <footer> Copyright © 2021 | KodKampüsü.COM | Tüm Hakları Saklıdır. </footer> </body> </html> |






Site yaparken bazı konularda zorlanıyordum, aklımdaki bazı soruların cevabı oldunuz, emeğinize sağlık.
Yardımcı olabildiysem ne mutlu :)
üst menüyü oluştururken listeleme yapmamız şart mı , aside kullanırsam olur mu acaba?
Div Etiketini üst menü için kullanabilirsiniz. aside etiketi, sağ ve sol sidebar oluşturmak için kullanılır. sidebar içerisinde menü ve türevleri, kategoriler gibi içerikler bulunur.
açıklayıcı bir dilde anlatılmış