Meta etiketi arama motorlarına bir web sitesi hakkında bilgi aktaran etiket türüdür. Site yöneticilerinin, arama motorlarına kendi siteleri hakkında bilgi vermeleri için en kullanışlı yollardan birisidir. Sitenizin başlığını, açıklamasını, anahtar kelimelerini meta etiketler ile belirtebilirsiniz.
Meta etiketleri <head> … </head> arasında yazılmaktadır.

Meta etiketleri SEO açısından oldukça önemlidir. Sitenizin arama motorlarında nasıl görüneceğini ayarlar. Google sıralamasında üst sıralara çıkmak, ziyaretçi trafiğini artırmak, sitenin global sıralamasında üst sıralara çıkması için meta etiketlerinin doğru seçilmesi ve doğru kullanılması gerekmektedir.
Meta etiketlerini ayrıntılı bir şekilde inceleyecek olursak:
Site adresi meta etiketi
Web sitenizin adresini belirtmek için kullanılır.
1 | <link rel="canonical" href="https://www.kodkampusu.com"> |
Site başlığı meta etiketi
Sitenizin arama motorlarında ve tarayıcı sekmelerinde gözükmesini istediğiniz başlığını <title> etiketi ile yapmaktayız.
1 | <title>Kod Kampüsü</title> |
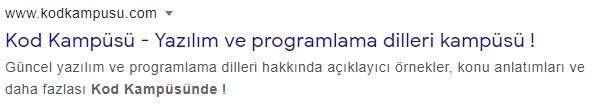
Site açıklaması meta etiketi
Arama motorlarında ki sitenin açıklama metinini düzenlemek için meta etiketlerden "description" fonksiyonu kullanılır.
1 2 3 | <meta name="description" content="Güncel yazılım ve programlama dilleri hakkında açıklayıcı örnekler, konu anlatımları ve daha fazlası Kod Kampüsünde !"> |
Copyright meta etiketi
Sitenizin telif durumu bilgisini belirtebilirsiniz.
1 | <meta name="Copyright" content="Copyright © 2021 | KodKampüsü.COM | Tüm Hakları Saklıdır."> |
Anahtar kelimeler meta etiketi
Anahtar kelimeler, sitenize özgü olan; arama motorlarında bu kelimelerin aratılması durumunda sizin sitenizi göstermeye yarayan kelimelerdir. Google algoritması gereği artık anahtar kelimeler kullanmamakta. Diğer arama motorları (Örneğin Yandex) hala daha anahtar kelimeleri baz alarak işlem yapmakta.
1 2 3 | <meta name="keywords" content="kod kampüsü, html dersleri, css dersleri, c# dersleri, java dersleri, html, css, c#, java, yazılım, programlama"> |
Site yazarı meta etiketi
Sitenizde ki yazar adını “author” fonksiyonu ile belirtebilirsiniz.
1 | <meta name="author" content="Oktay Ala"> |
Site dilini belirtme meta etiketi
Sitenizin anadilini, içeriklerin dilini belirtmek için meta etiket kullanılır.
1 | <meta http-equiv="content-language" content="tr"> |
Sitenin karakter set numarasını belirtmek
Sitenizde ki html dilinde kullanıla karakter kod dizilim numarasını belirtmek için meta etiket kullanılır.
1 | <meta http-equiv="Content-Type" content="text/html; charset=iso-8859"> |
Sitenin mobil uyumluluğunu ayarlama meta etiketi
Web siteleri, kullandıkları temalarda responsive özelliğine dikkat etmelidir. Her cihazda uyumlu bir şekilde görünmeli ve görüntü bozukluğu yaşanmamalıdır. Responsive ayarlaması yaparken meta etiketi kullanılır.
1 | <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
Arama motorlarının davranışı için meta etiketleri
Arama motorlarının robotları, web sitelerinize girerek site haritası dahilinde içeriklerinizi indexleyerek gezintiler yapar. Bu gezintiler esnasında robotların davranışlarını; linkler üzerinden siteyi gezmesini/gezmemesini, içerikleri indexlemesini/idexlememesini ayarlayabilirsiniz.
index – Sitenin arama motorlarına eklenmesine izin ver.
1 | <meta name="robots" content="index"> |
follow – Robotların, sitedeki linkleri taramasına izin verir.
1 | <meta name="robots" content="follow"> |
noindex – Sitenin arama motorlarına eklenmesini engeller.
1 | <meta name="robots" content="noindex"> |
nofollow – Robotların, sitedeki linkleri taramasını engeller.
1 | <meta name="robots" content="nofollow "> |
nosnippet– Arama motorlarında, site içinde ki videoların önizleme görüntüsünü kaldırır.
1 | <meta name="robots" content="nofollow "> |
max-snippet:[sayı] – Sitenin metin snippet’inin uzunluğunu sınırlandırır.
1 | <meta name="robots" content="max-snippet:[10]"> |
max-image-preview:[boyut] – Site ile ilişkilendirilmiş görsellerin boyutunu ayarlar.
[boyut] değeri; “none”, “standard” , “large” gibi parametreler alabilir.
1 | <meta name="robots" content="max-image-preview:[standar]"> |
max-video-preview:[sayı] – Site ile ilişkilendirilmiş video önizlemelerini saniye ile sınırlandırır.
1 | <meta name="robots" content="max-video-preview:[25]"> |
noarchive – Arama sonuçlarında siteye ait önbelleğe alınan verileri göstemesini engeller.
1 | <meta name="robots" content="noarchive"> |
unavailable_after:[tarih] – Sitenin robotlar tarafından taranmasını ve dizine eklenmesini durdurmak istediğiniz zamanı belirtmek için kullanılır.
1 | <meta name="robots" content="unavailable_after:[21.02.2021]"> |
noimageindex – Sitedeki görselleri, görsel arama motorlarında göstermesini engeller.
1 | <meta name="robots" content="noimageindex"> |
revisit-after – Arama motorlarının ne kadar süreyle siteyi güncelleyeceğini belirler
1 | <meta name="revisit-after" content="5 days""> |




Teşekkür ederim, öğrenecek çok şey var daha bu alanda. Sizler sayesinde bir çok şey öğreniyorum.
Daha fazla yazı gelsin, baya bilgilendirici oluyor.