JavaScript diziler (arrays), birden fazla değeri tek bir değişken altında tutmak için kullanılan temel veri yapılarından biridir. Diziler, farklı veri türlerini (sayılar, metinler, nesneler, hatta başka diziler) içerebilen ve bu verilere kolayca erişim sağlayan esnek bir yapı sunar. Programlama sürecinde verileri düzenlemek, gruplamak ve üzerinde işlemler yapmak için sıklıkla kullanılırlar.
Dizilerin en büyük avantajı, elemanlarına indeks (index) numaralarıyla erişilebilmesidir. Bu sayede belirli bir elemana hızlıca ulaşabilir, eleman ekleyebilir, silebilir veya güncelleyebilirsiniz. Ayrıca JavaScript, diziler üzerinde çalışmak için birçok yerleşik metod (örneğin, push(), pop(), map(), filter(), reduce()) sunar, bu da dizilerle çalışmayı oldukça kolay ve verimli hale getirir.
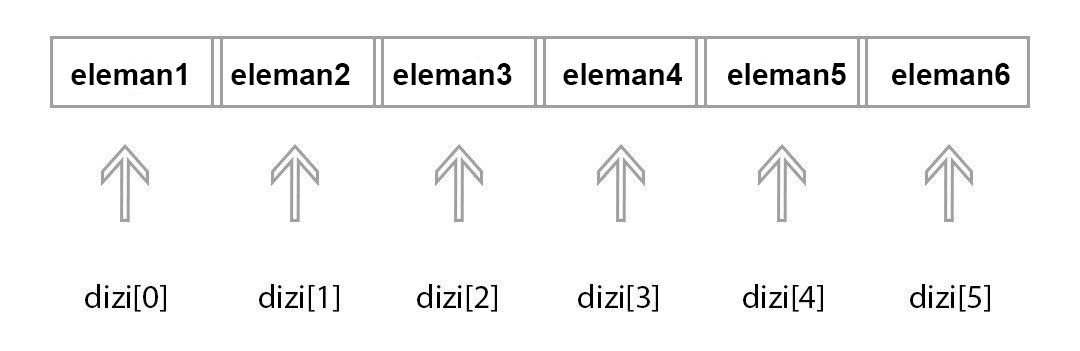
Dizi, aynı veya farklı türdeki verilerin sıralı bir koleksiyonudur. Her bir veri, dizinin bir elemanı olarak adlandırılır ve bu elemanlara indeks numaraları ile erişilir. Diğer programlama dillerinde olduğu gibi; JavaScript’te diziler sıfır tabanlıdır, yani ilk elemanın indeksi 0’dır.

Dizi Tanımlama
Diziler, köşeli parantezler ([]) kullanılarak tanımlanır.
1 2 | let meyveler = ["Elma", "Muz", "Çilek"]; console.log(meyveler); // ["Elma", "Muz", "Çilek"] |
Dizi Elemanlarına Erişim
Dizi elemanlarına, indeks numaraları kullanılarak erişilir.
1 2 3 | let meyveler = ["Elma", "Muz", "Çilek"]; console.log(meyveler[0]); // "Elma" console.log(meyveler[2]); // "Çilek" |
Dikkat Edilmesi Gerekenler:
- Geçersiz bir indeks kullanılırsa,
undefineddöner. - Dizi elemanlarına hem okuma hem de yazma işlemi yapılabilir.
Dizi İşlemleri
Dizi Uzunluğu
Dizinin uzunluğunu öğrenmek için length özelliği kullanılır.
1 2 | let meyveler = ["Elma", "Muz", "Çilek"]; console.log(meyveler.length); // 3 |
Diziye Eleman Ekleme
Dizinin sonuna eleman eklemek için push() metodu kullanılır.
1 2 3 | let meyveler = ["Elma", "Muz"]; meyveler.push("Çilek"); console.log(meyveler); // ["Elma", "Muz", "Çilek"] |
Diziden Eleman Çıkarma
Dizinin sonundan eleman çıkarmak için pop() metodu kullanılır.
1 2 3 | let meyveler = ["Elma", "Muz", "Çilek"]; meyveler.pop(); console.log(meyveler); // ["Elma", "Muz"] |
Dizinin Başına Eleman Ekleme
Dizinin başına eleman eklemek için unshift() metodu kullanılır.
1 2 3 | let meyveler = ["Muz", "Çilek"]; meyveler.unshift("Elma"); console.log(meyveler); // ["Elma", "Muz", "Çilek"] |
Dizinin Başından Eleman Çıkarma
Dizinin başından eleman çıkarmak için shift() metodu kullanılır.
1 2 3 | let meyveler = ["Elma", "Muz", "Çilek"]; meyveler.shift(); console.log(meyveler); // ["Muz", "Çilek"] |
Dizi Metotları
JavaScript, diziler üzerinde işlem yapmak için birçok yerleşik metot sunar. İşte en çok kullanılan metotlar:
1. slice()
Dizinin belirli bir bölümünü kopyalar.
1 2 3 | let meyveler = ["Elma", "Muz", "Çilek", "Portakal"]; let yeniMeyveler = meyveler.slice(1, 3); console.log(yeniMeyveler); // ["Muz", "Çilek"] |
2. splice()
Diziden eleman siler veya yeni elemanlar ekler.
1 2 3 | let meyveler = ["Elma", "Muz", "Çilek"]; meyveler.splice(1, 1, "Portakal"); // 1. indeksten başla, 1 eleman sil, "Portakal" ekle console.log(meyveler); // ["Elma", "Portakal", "Çilek"] |
3. concat()
İki veya daha fazla diziyi birleştirir.
1 2 3 4 | let meyveler = ["Elma", "Muz"]; let sebzeler = ["Havuç", "Patates"]; let yiyecekler = meyveler.concat(sebzeler); console.log(yiyecekler); // ["Elma", "Muz", "Havuç", "Patates"] |
4. indexOf() ve includes()
Bir elemanın dizide olup olmadığını kontrol eder.
1 2 3 | let meyveler = ["Elma", "Muz", "Çilek"]; console.log(meyveler.indexOf("Muz")); // 1 console.log(meyveler.includes("Portakal")); // false |
5. forEach()
Dizinin her elemanı için bir fonksiyon çalıştırır.
1 2 3 4 5 6 7 | let meyveler = ["Elma", "Muz", "Çilek"]; meyveler.forEach(function(meyve) { console.log(meyve); }); // "Elma" // "Muz" // "Çilek" |
6. map()
Dizinin her elemanını dönüştürerek yeni bir dizi oluşturur.
1 2 3 4 5 | let sayilar = [1, 2, 3]; let kareler = sayilar.map(function(sayi) { return sayi * sayi; }); console.log(kareler); // [1, 4, 9] |
7. filter()
Belirli bir koşulu sağlayan elemanlardan yeni bir dizi oluşturur.
1 2 3 4 5 | let sayilar = [1, 2, 3, 4, 5]; let ciftler = sayilar.filter(function(sayi) { return sayi % 2 === 0; }); console.log(ciftler); // [2, 4] |
8. reduce()
Dizinin elemanlarını tek bir değere indirger.
1 2 3 4 5 | let sayilar = [1, 2, 3, 4]; let toplam = sayilar.reduce(function(acc, sayi) { return acc + sayi; }, 0); console.log(toplam); // 10 |
Çok Boyutlu Diziler
JavaScript’te diziler, başka dizileri de içerebilir. Bu, çok boyutlu diziler oluşturmayı sağlar.
Çok boyutlu diziler, dizilerin içinde başka dizilerin bulunduğu yapılardır. En yaygın örnek, iki boyutlu dizilerdir (matrisler). Ancak üç boyutlu veya daha fazla boyutlu diziler de oluşturulabilir.
Çok Boyutlu Dizi Oluşturma
Çok boyutlu diziler, iç içe köşeli parantezler kullanılarak oluşturulur.
İki Boyutlu Dizi
1 2 3 4 5 | let matris = [ [1, 2, 3], [4, 5, 6], [7, 8, 9] ]; |
Üç Boyutlu Dizi
Üç boyutlu diziler, iki boyutlu dizilerin iç içe geçmiş halidir.
1 2 3 4 5 6 7 8 9 10 | let ucBoyutluDizi = [ [ [1, 2], [3, 4] ], [ [5, 6], [7, 8] ] ]; |
Dizilerde Dikkat Edilmesi Gerekenler
- Dinamik Yapı: JavaScript dizileri dinamiktir, yani boyutları otomatik olarak artar veya azalır.
- Farklı Veri Türleri: Diziler, farklı veri türlerini bir arada tutabilir.
- Referans Tipleri: Diziler referans tipindedir, yani bir dizi başka bir değişkene atandığında kopyalanmaz, referansı paylaşılır.



